Как поменять иконку сайта? Инструкция как сделать и установить иконку для сайта самостоятельноИконка веб сайта в браузере.
Иконка сайта – это специальный значок сайта,
который отображается в браузерах пользователей интернета. Этот значок получил название favicon.
<link rel="SHORTCUT ICON" href="/favicon.ico"type="image/x-icon">
Название «Favicon» – это сокращение от английских слов FAVorites ICON, что в переводе означает «значок для избранного».
Иконка веб сайта в браузере отображается в адресной строке,
непосредственно перед адресом страницы. Так же иконку веб сайта в
браузере можно увидеть во вкладках и рядом с закладками. 
Если же владелец сайта никогда не интересовался вопросом, как изменить иконку на сайте, то по умолчанию в качестве картинки будет отображаться значок браузера. 
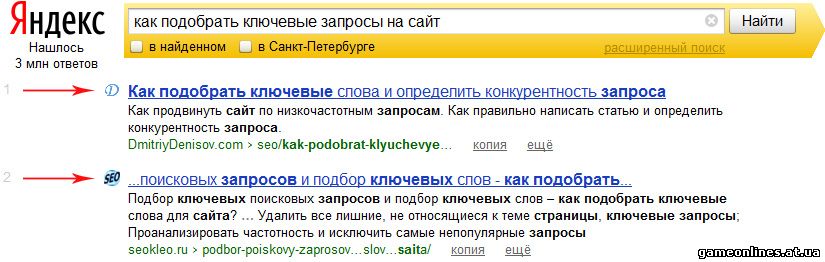
Помимо отображения в браузерах, Favicon отображается и в поисковиках:
иконка сайта в Яндексе ставиться слева от названия ресурса, напротив цифры которая показывает место ресурса в поисковой выдаче по введенному
пользователем поисковому запросу. 
После того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайтаСуществует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов,
в которые загружается квадратное изображение, из которого система
автоматически формирует картинку выбранного размера в нужном формате.
Один из таких сервисов по созданию Favicon’ок онлайн находится по этому адресу, а здесь находится другой онлайн сервис. Как же еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ,
позволяющих редактировать изображения по своему усмотрению. Обычно
программы отличаются между собой инструментами, встроенным функционалом
и, конечно, пользовательским интерфейсом. Одни программы для создания
иконок на сайт позволяют одновременно редактировать несколько картинок,
другие дают возможность использовать градиентную заливку или 3D эффекты,
а третьи имеют простой и понятный интерфейс.
Скачать программу для
создания иконок можно
поискав в поисковиках следующие программы: - Icon Magic;
- Icon Craft;
- Студия иконок.
Или же можно самостоятельно нарисовать иконку для сайта в программе Photoshop отошопе". Эта программа для редактирования изображений
позволяет рисовать все что угодно.
Чтобы сохранить нарисованную Вами иконку для сайта в Photoshop,
нужно нажать «сохранить как» и выбрать специальный формат файла .ico. Иконки для сайта могут быть с размером 16х16 или 32х32.Обычно размер иконки сайта составляет 16х16 пикселей, так
же допускается использование размера 32х32. Но следует учесть, что в браузере в любом
случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так
что не стоит даже пытаться втиснуть туда высокохудожественное
изображение, его все равно не будет видно на маленьком значке, намного
лучше будут смотреться читаемые буквы и логотипы. Формат иконки для сайтаНа сегодняшний день универсальным форматом иконки для сайта считается
формат .ico, так как этот формат поддерживают все популярные
браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari.
Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и
GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот
анимированные иконки для сайта GIF-формата поддерживают только Firefox и
Opera. Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже: 
Если картинка создана и сохранена в нужном формате, можно устанавливать иконку «Favicon» на свой сайт. Как же добавить иконку «Favicon» на сайт? Установка иконки на сайтПервым нужно сделать не что иное, как добавить иконку на сайт в
прямом смысле слова.
Нужно загрузить изображение иконки, сохраненное в
выбранном формате, на сервер: в корневую папку сайта (обычно она
называется public_html). Как загрузить иконку на сайт? Это можно сделать
с помощью специальных программ, помогающих соединиться по FTP или же в
менеджере файлов, через панель управления сайтом (UCOZ).
После того, как вставка иконки «Favicon» на сайт выполнена нам необходимо сделать
так, чтобы изображение отображалось в браузере. Для установки иконки на
сайт (отображения в браузере) необходимо прописать специальный код и
поместить его в правильное место. Html код иконки «Favicon» для сайта <link rel="SHORTCUT ICON" href="/favicon.ico"type="image/x-icon"> Обращаем внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом: <link rel="SHORTCUT ICON" href="/favicon.gif"type="image/gif"> Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку. 
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку «Favicon» на сайт самостоятельно. Как поменять иконку сайта? замена иконки сайта
|